A lot of events are listed in jQuery, http://api.jquery.com/category/events/
click()
blur()
focus()
dblclick()
mousedown()
mouseup()
mouseover()
keydown()
keypress()
…
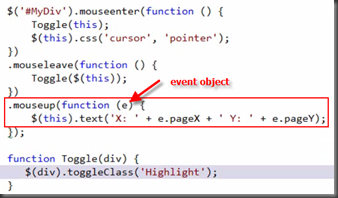
Following are properities of Event Object, for example, event.pageX, event.pageY, event.target,…
Demo Example:
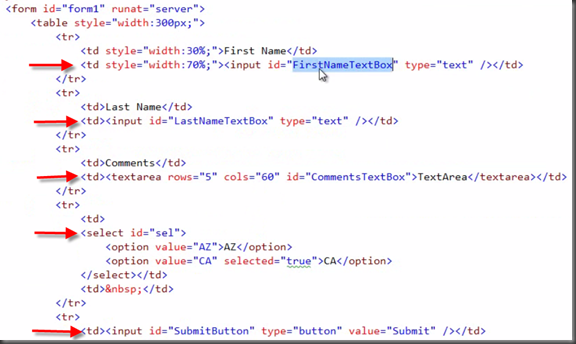
Source code:
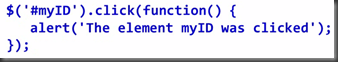
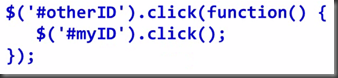
.click() event:
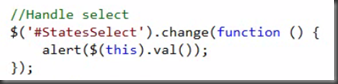
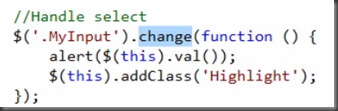
.change() event:
add class = MyInput
.change() + .addClass()
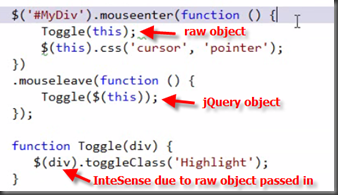
.mouseenter() and .mouseleave():
The other same way
event object
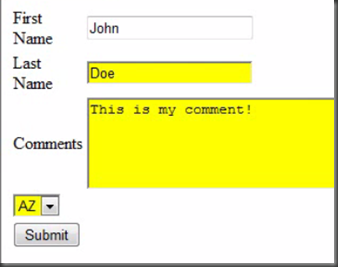
Ouptut result:
e.target
e.target.attr(‘id’)
$(e.target).attr(‘id’)





















沒有留言:
張貼留言