Custom Code on HTMLClient
There are 4 types allow us to write custom code
No worry, LightSwitch has loaded following libraries for us
Example 1: Add default value of input field, Address1
Write code on created method of field Address1
Input following code in .lsml.js file, assign default value if Address1 is empty
The result is like below
Example 2: Show image/picture on screen
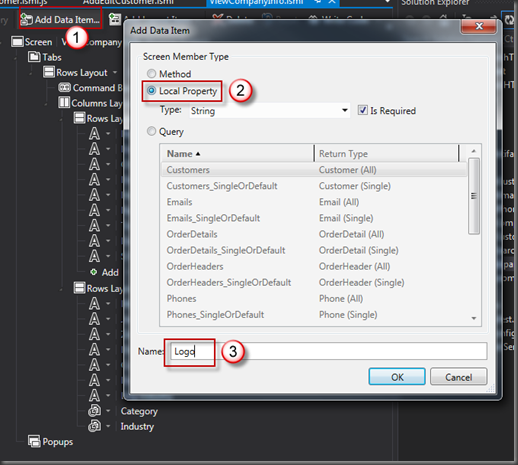
1. Click button, Add Data Item
2. Choose Local Property (can leave default Type = String)
3. Name it, Logo, as example
1. Drag & drop Logo into the place that you want to display
2. Change its Type to Custom Control
Write code within Logo_render method
Append <img> tag and given correct src attribute
The result is like below










沒有留言:
張貼留言