GET
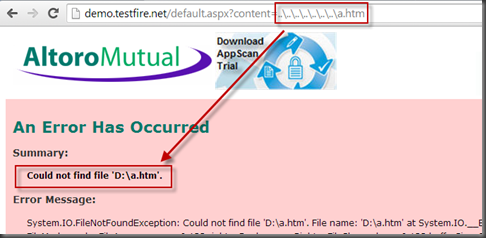
by passing URL parameter, ?content=xxxxx
POST
http://hackyourselffirst.troyhunt.com/
Response Header by doing Login action
Request URL by https
Edit Cookie
1. Install Chrome add-on EditThisCookie
2. Change AuthCookie from myself to other people’s cookie
3. Refresh the web, then we can see system will auto login by other people’s cookie
Login with Remember Me
Using Base64 decoder to get the right password
Cookie
1. Cookie can NOT authenticate user
2. Cookie is automatically sent to the website for EVERY coming communication with the website
3. So, please make sure all site request are using https
4. Cookie Attributes
Expires
Domain: (No need to specify. Only sent to original site)
Path: Only sent to this path, for example, /Account/
HttpOnly: does it allow to by get by JavaScript
Secure: only https will sent to cookie to website
alter(document.cookie) to print out local cookie
Tick HttpOnly of Email & Password, means only allow by http request, but not allowed by using JavaScript
Can’t see email & password when alter(document.cookie)
Hacker Tip
If we know the website is using content=file name, so we can change the path to what we want
For example, using ..\..\..\..\..\..\ to root folder, then go to the path to get the file that we need, like C:\Windows\systme.ini
URL Redirect Issue
URL decode/encode
After encode, the string is become below
URL Tmper
1. http://hackyourselffirst.troyhunt.com//Search?searchTerm=');alert(document.cookie);//
2. http://hackyourselffirst.troyhunt.com//Search?searchTerm=%27);alert(document.cookie);//















沒有留言:
張貼留言