Remond theme as the example
Go to below URL:
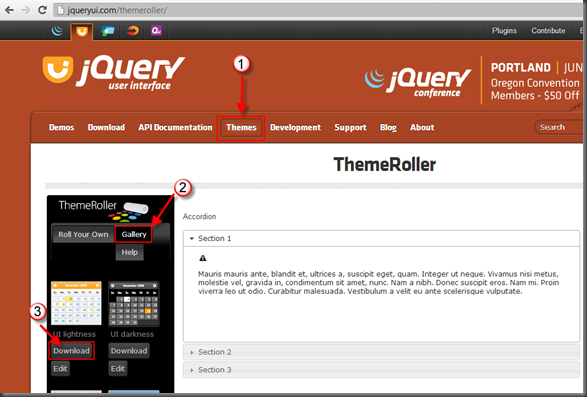
http://jqueryui.com/themeroller/
Click Gallery to see pre-defined theme templates, choose one that you like and click Download button
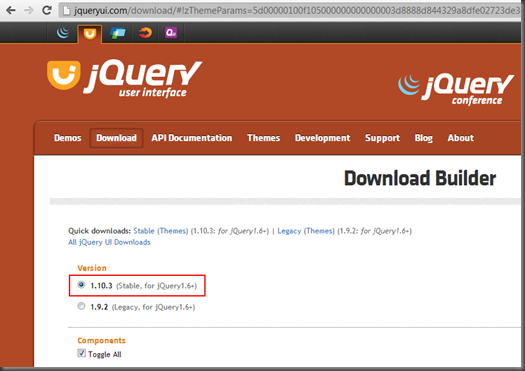
Choose the latest stable version
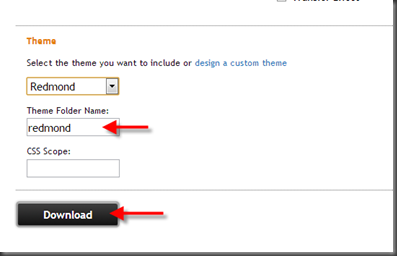
Give it a name as Folder Name and click Download
Unzip the downloaded file and extract to any temp folder
Inside the folder, drill-down to css folder
Inside css folder, there is redmond folder which is what we will be using, copy the entire redmond folder
Paste into Visual Studio project folder under ~\Content\themes\
In BundleConfig.cs, add a bundle item
bundles.Add(new StyleBundle("~/Content/themes/redmond/css").Include(
"~/Content/themes/redmond/jquery-ui-{version}.custom.css"));
In Create.cshtml, add this bundle style sheet
@Styles.Render("~/Content/themes/redmond/css")
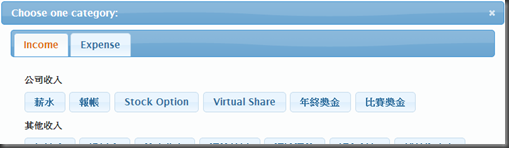
Compile and run the application, we will see the color changes:
Datepicker before & after:
Dialog & Tabs, before & after:
[Important Note]
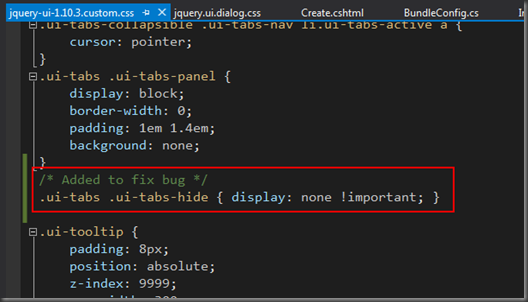
Actually, the Tabs won’t work correctly without adding following style sheet definition in css file
Don’t forget to add the same code in .min.css file
The code is able to be copied from standard jquery.ui.tabs.css file in base folder
.ui-tabs .ui-tabs-hide { display: none !important; }

















沒有留言:
張貼留言