:contains() will select elements that match the contents within the contains exception:
$('div:contains("Ba.Code")')
<div>This is Mr.Ba.Code web site</div>
$('tr:odd’) and $(‘tr:even’) is the jQuery syntax for selecting odd or even rows respectively
Note that the index is 0 based, the first row in the table is 0
$('element:first-child’) selects the first child of every element group.
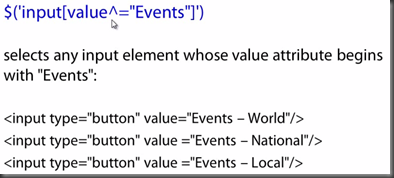
[attribute^=”value”] will select all elements with an attribute that begins with stated value:
[attribute$=”value”] will select all elements with an attribute that ends with stated value:
[attribute*=”value”] will select all elements with an attribute that contain the stated value:
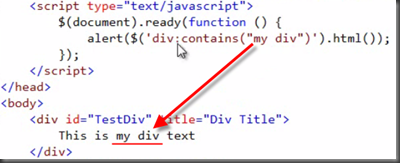
Demo Example:
Other Notes:
A good website to practice jQuery selector, http://codylindley.com/jqueryselectors/








沒有留言:
張貼留言