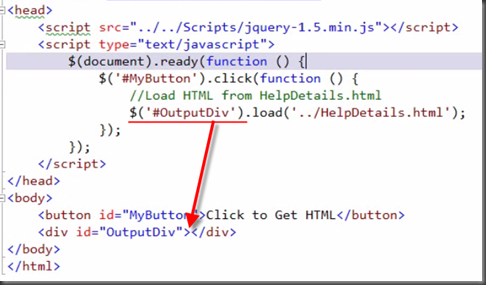
$(selector).load(url, data, callback) allows HTML content to be loaded from a server and added into a DOM object
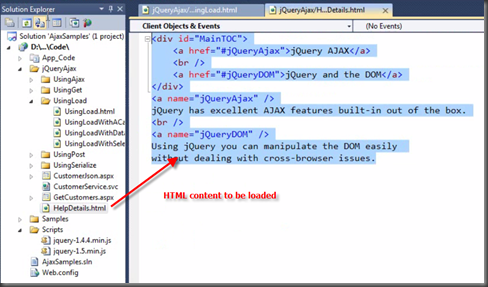
We can even filter the content that returned from server
Data can be passed to the server by using load(url, data)
A callback function used
Demo Example:
1. .load()
Output result:
2. Filter content
Output result:
3. Callback function
4. With Data passed to server
Output result:














沒有留言:
張貼留言